
LPを作成する際ヘッダー画像を最大にすると全体も横幅いっぱいになってしまい左によってしまいます

テーブル(表)を作成し中央に配置、その中に入れるとLPっぽくなりますよ
固定ページにLPを作る
ヘッダー画像だけ横幅いっぱいにする
文面も横幅いっぱいになるのでありがちなLPっぽく配置したい
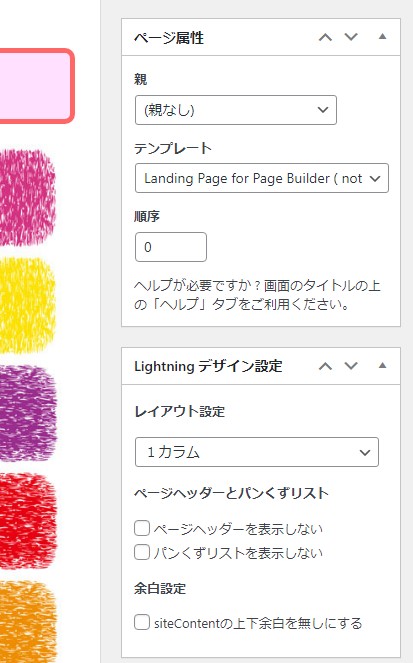
テーマの設定を変える
(使うテーマによるので参考までに)
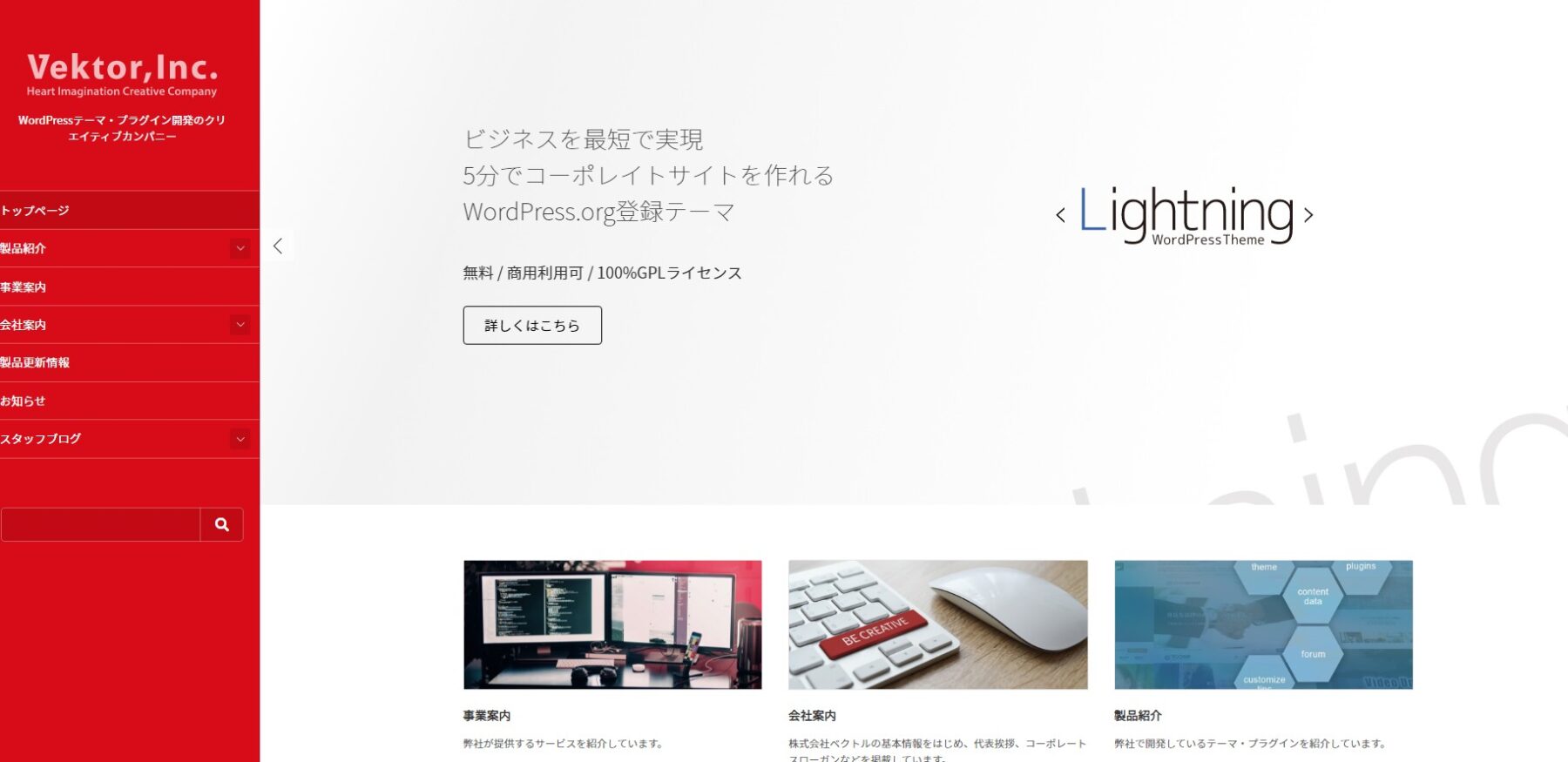
今回使ったテーマは以下
テーブル(表を作る)
初期値だと横幅いっぱいなので80%にする
不要タグを削除
「margin: auto;」をタグに記載
その表の中にコピペ
テーマにより出来る事が変わるので参考までにしておいて下さい。
※ こちらの記事はクラッシックエディタでの解説となります。
※ 動画作る予定でしたが時間なくてやめちゃった~ すんまそん。
これを

こうしたい

実際のページ
(分割学習版)Androidスマホ 超超入門 | 初心者でも取り組める!シニアの為のAndroidスマホ 超超入門 (goenya21.com)
動画
は気が向いたら作る かも。。
手順
今回使ったテーマは以下
株式会社ベクトル | WordPressテーマ・プラグイン開発のクリエイティブカンパニー (vektor-inc.co.jp)

テーマの設定を変える
(使うテーマによるので参考までに)

テーブル(表を作る)
初期値だと横幅いっぱいなので80%にする
不要タグを削除
<table style="width: 80%; border-collapse: collapse;">
<tbody>
<tr>
<td style="width: 100%;"></td>
</tr>
</tbody>
</table>
「margin: auto;」をタグに記載
<table style="width: 80%; margin: auto;">
<tbody>
<tr>
<td style="width: 100%;"></td>
</tr>
</tbody>
</table>
その表の中にコピペ
| あああ
センタリング 右寄せ |
テーマにより出来る事が変わるので参考までにしておいて下さい。
参考までに上記のタグ
<td style="width: 100%;"><strong>あああ</strong>
<p style="text-align: center;"><strong>センタリング</strong></p>
<p style="text-align: right;"><strong>右寄せ</strong></p>
</td>
</tr>
</tbody>
</table>
固定ページをLP化する時にありがちなので解説しました。
border-collapseとは
border-collapseとは隣り合ったテーブルセルの間隔を指定するプロパティです。
以下の値で指定します。
- collapse
- 隣接するボーダーラインを重ねあわせて表示するよう指定します 。
- separate(初期値)
- 隣接するボーダーラインを離して表示するよう指定します。
かたじけない
すまぬ
さっぱりわからんぞ??
時間ないしやってもらえる?
そんなあなたは以下がおすすめ~
この記事はクラッシックエディタで作っています。
今後ブロックエディタにしないといけないんだろうなぁと嫌々乗り換える予定です。
ここまでお読み頂き誠に有難う御座いました。
初心者さんにもとっても分かりやすいと好評です
今だけのプレゼントも配布中!


