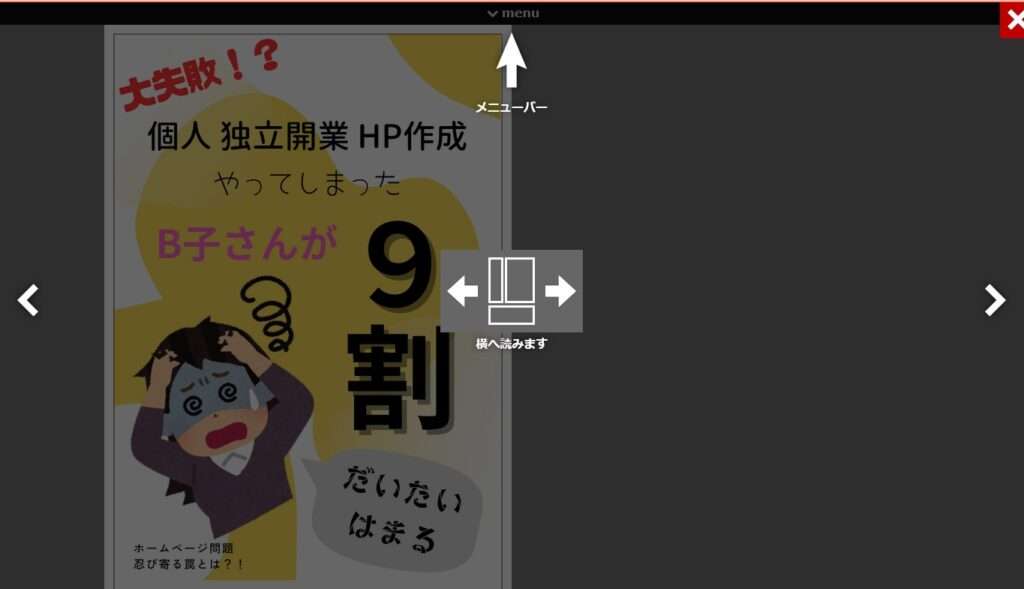
ワードプレスのページに、うまい具合に作ったコミックを表示出来ないだろうか?そんな風に考える方も多いと思います
当初プラグインを探しましたがイマイチなので違う方法を取りました
手順を解説致します
プラグインはないの?
WPをされている方なら真っ先に思い浮かべるのがプラグインだと思います
当方もそうですが、プラグインはあります
しかし海外のものでページめくりが「左から右」
そしてループしてしまうものもあるので、表紙の時点で進む方向を間違えるといきなり最終ページに飛んでしまい結論へ
当方みたいな感じだと別にいいやで済ませられますが、凝ったコミックを作ってる方ならそれは困りますね
あとあるにはあるが何年も更新されず古いものが多かったです
それでも良ければプラグインで実装もありかと思います
ギャラリーでやる方法もあり
こちらの方がされていますが画像の縦横比の調整やボタンをつけるなどが、面倒そうだったので当方は避けました
ワードプレスのサイトにマンガを表示する方法。プラグインは不要!「ギャラリー」の使い方 | OSHIBUYA (shibuya-osamu.net)
そもそもコミックの人ではないのでそんなにこだわっても仕方ないのですが、サイト作成で似た要望もあり実装してみました
使ったものと参考サイト
使ったもの
なんかいい感じのマンガビューア~slick-custom~
https://guardian.bona.jp/st/cv/
参考サイト
同じ経路をたどったみそさんの記事を参照させて頂きました
https://note.com/xxxmisoppoino/n/neff70ad198ca
必要なものと環境
FTP接続や少しのファイル編集技術
当方はWindows10 サーバーはXサーバー
※コメントにもありましたがjQueryの干渉が懸念される場合もあります
当方は同環境にてテストで設置したのですが干渉なく動いています
心配ならサブドメインや別サーバーを検討した方がいいのではと思います
使っているテーマやプラグインなどにもよるかと思います
手順
なんかいい感じのマンガビューア~slick-custom~ からファイルをダウンロードし解凍します

詳細な手順はページにも同梱されているファイルにも丁寧に解説があります
https://guardian.bona.jp/st/cv/
ファイル編集
はじめには解説ページが開きこれはアップロードしません
comicフォルダを開きます

1234と画像が入っていますがこれをご自身のコミック画像と入れ替えます
番号は1からで順番に並べます
当方はフォルダ分けしていたのでちょっと面倒でした
これを

こう変えます

htmlファイルの編集
次にhtmlファイルをテラパッドなどのエディタで開きます
メモ帳でもいいですが何行目といったのが分かりにくいのではと思います
編集箇所
編集箇所ははじめにのページに詳細があります
基本はページ数、タイトル、URL、作者名です
こだわりがなければそれで十分ですし当方はそれだけしかしていません
14行目から変更すればOKです
当方の例

ファイルのアップロード
FTP接続をしフォルダ内のファイルをアップロードします
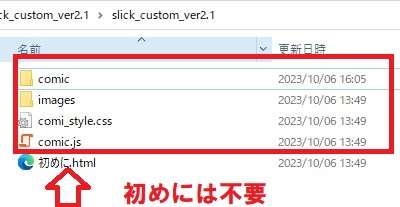
アップロードするファイルは以下なのですが、ファイル名の変更を推奨されています
これは任意なのでどちらでもOKです
この中身がアップロード出来れば問題ありません
※はじめにはアップロードしません
slick_custom_ver2.1をリネームしてアップロードすればOKです

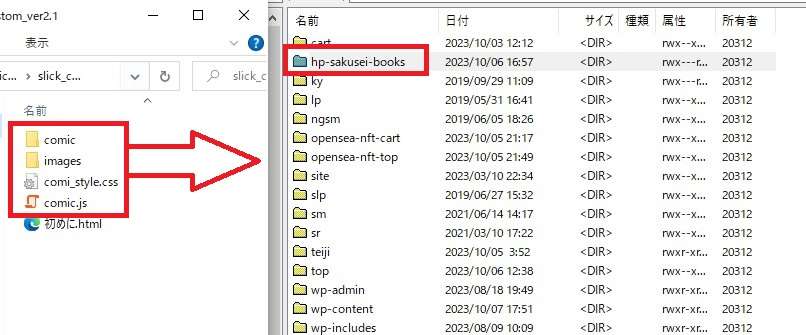
アップロード
サブドメインが沢山あって分かりにくいかもしてませんがファイルをアップロードします
ちなみに当方は「hp-sakusei-books」といったフォルダに名称変更しています
画像はhp-sakusei-booksフォルダを開いていませんがアップロードするファイルの中身を説明するためです
先にフォルダ名を変更しアップロードすれば問題ありません
slick_custom_ver2.1をリネームしてアップロードすればOKです

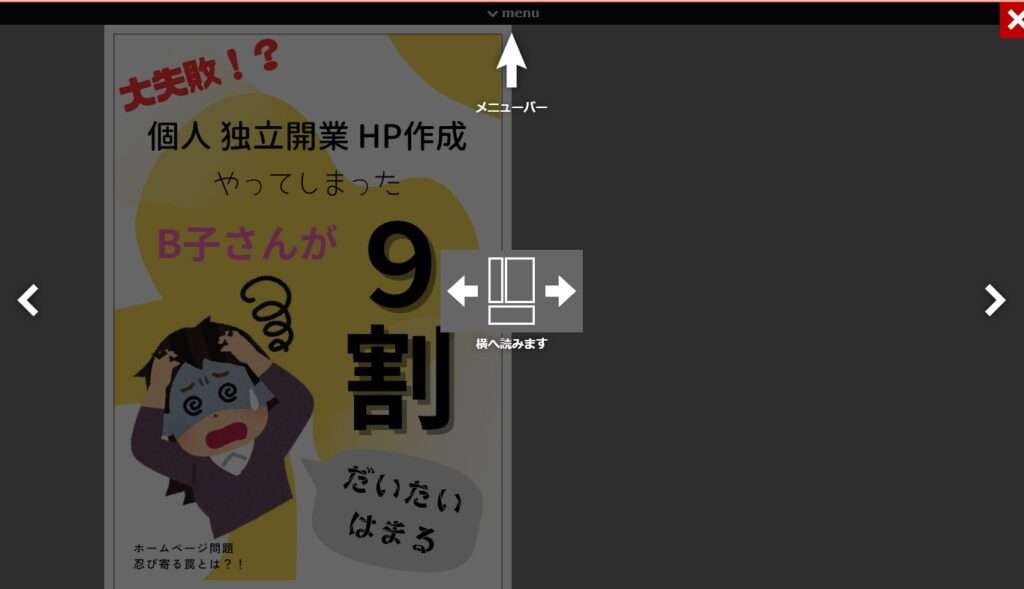
確認作業
ドメイン/フォルダ名/comic
にアクセスして確認します
当方の場合 以下となります
https://goenya21.com/hp-sakusei-books/comic

注意点
今回実験も兼ねてワードプレスがあるフォルダで使ってみました
当方は問題なく使えていますがやはりjQueryの干渉は考えておいた方が良いかと思います
特にアニメーション系のプラグインを入れていたり、他のプログラムを入れているなら、サブドメインや別環境にした方が安心だと思います
jQueryの干渉は簡単に言うとプログラム上で命令がおかしくなることです
1のjQueryではAを押したら右に行け
2のjQueryではAを押したら左に行け
みたいなものが同時に存在するとおかしくなります
うまく動作しない場合は確認してみてください
コミックに便利なのは?
本格的なコミックを書く方はそれぞれソフトをお使いだと思います
しかし当方のようにLPで文章を読まないからコミックならどうだ?といったレベルで使う方には、ブラウザで操作可能なframeplannerが便利だと思います
登録も不要でサクッと作るときには便利です
画像をドラックアンドドロップで配置し、コントロールキー+マウス移動で拡大縮小、Altキー+マウス移動で回転です
こだわらないものなら凄く使えますしコマ割りとかも対応しています
難点としては途中の保存が出来ないので新しくページを開き作っていく必要がある為、簡易的な方向けとなります
画像さえあれば数分で完成

じょにがたロボさんありがとう
https://twitter.com/jonigata_ai/status/1638654074026590208
調子に乗って買ってしまったペンタブ PR(と書かないといけないのよね)
まとめ
まとめるよ
・プラグインは海外産が多く日本のコミックには不向き
・jQueryの干渉を気を付ければ難しくはない
・皆さん似たような部分で右往左往している
参考にさせていただいた皆さま有難うございます
分野は違いますがメンタルヘルス系で違うものも提供しております
サイト作成や修正などもココナラさんとかでもやっておりますので、宜しければお使い下さい
需要があればこういったエッセイ作りや販売方法なども記事にするかもしれません
販売先多いでしょ?
【公式】「本当の自分」のはずだった 販売ページ Masapi 21 | Msapi21 World New Life Style
プロ仕様!実績多数!ワードプレスHP作成いたします スマホ対応・高品質・SEO対策・ノウハウ・サポート全部込み!初心者さんにもとっても分かりやすいと好評です
今だけのプレゼントも配布中!